Website Design Proposal
Project Scope & Objectives
One Wheel Marketing will design a brand-elevating professional website implementing responsive mobile-first design and provide search engine optimization.
A prospective book buyer will be able to research and purchase Jonathan's book or purchase a digital download (if available) without leaving the site.
A media representative will be able to find areas of expertise, get testimonials and sound bites, watch highlight videos, and quickly contact Jonathan.
A local user will find booking options and information on becoming a client.
Our Process
EXPLAIN YOUR VISION
Tell us about what you want your new mobile-friendly website to accomplish, and we will immediately start working! Because we design on such an efficient platform, we can focus on your goals and content and offer some of the lowest design prices available.
GET YOUR PROTOTYPE
Skip wireframing and get a fully-functional mobile-responsive website to preview. We work with you to take your website from first draft to final by adding more content, optimizing for SEO and fine tuning until it is shiny and buzzworthy. Any customizations are developed here as well.
LAUNCH AND ITERATE
Launch that baby! And keep growing your site. Use the build-measure-learn cycle to examine user behavior, meet your goals and crush the competition. Iterative web design and marketing options with local SEO and SEO start at just $250/month.
More about SEO (Search Engine Optimization)
To get you in front of your target audience, we research the exact keywords that your various users employ when searching. We use those keywords and their synonyms in titles, descriptions, alt text, supporting copy and more. Then, we help publish optimized content to grow your ranking.
Our Design Philosophy
- Photography-based design tells your story and creates engagement
- Great design makes business decisions easier
- Every page guides users toward a decision
- Professional fonts and colors help users understand your value
- A blissful mobile experience is vital to reaching the majority of users
Our Technology Solution
The CMS (Content Management System) we build on for pro-level sites is Squarespace. We use an easy-to-use open CMS so that your data is never held hostage to another company’s best interests. Squarespace is clean, solid, simple, stable, beautiful, flexible, responsive, easy and secure.
Phase 1: Planning & Strategy
- Discuss personas (types of users) and their implications
- Prototype navigation
- Review usability
- Define conversions and devise tactics to create them (e.g. calls to action; email subscriptions)
- Evaluate competition for opportunities, inspiration and contrast
Phase 2: Design and Revisions
- Choose font for logo and navigation
- Create button styles
- Choose colors
- Edit and add photos
- Transfer existing content
Phase 3: Development and Testing
- Implement Design (Wide Images, Videos, etc)
- Add book to store and help client set up store
- Connect Social Media
- Create media page area (integrating video, copy, design, downloads as required)
- Consult on online booking option
- Google Analytics Tracking of Page Events
- QA and QC and launch
Total Proposal: $3500
Add monthly SEO reporting, local directory listings and iterative website design for $250/month for 2 hours or $500/month for 5 hours.
Additional information: Managed hosting is $30/month. Professional email through Google Apps is $5/user/month.
WEBSITE EVALUATION REPORT for Jonathan Alpert
Hi Jonathan,
We have evaluated your website, jonathanalpert.com, and we have prepared a 21-point review below.
Thank you kindly,
Mark Zubert
One Wheel Marketing, LLC
User Review Video
Before we give you our results, view this review of your site from a random user. Don't take the following as professional advice. However, watch for parts where they seem confused or lost:
Now, your results
Each item is given a score of:
0 (not existent)
1 (needs improvement)or
2 (good).
A final score is calculated out of 42.
Home Page and Usability (3/10)
1) Does the home page clearly articulate your goal? (0)
Your home page is often one of the first introductions to you and your work. It's not clear from your homepage what your goal is: do you want people to set up an appointment, book a time for you to speak, or to purchase your book? Having a clear goal or set of goals and presenting that on your site will give the users a sense of who you are and what your website is about.
2) Does the home page clearly anticipate the goal of your target user? (0)
Think about what your user wants and give benefits that your target user would be thrilled about. Providing clear direction toward their goal (getting resources to help with personal issues, booking a speaking engagement, or reading your work) will make it easy for the user to find what they need.
“A great home page will clearly present two things: the most important benefits to your target user and the action you want from the user based on your goal for the website.”
3) Is the layout of your home page organized to clearly direct the user to the most relevant information? (1)
Each page of your site should organize the information in a way that is easy for the target user to navigate to the information they need. Think in terms of what your target user wants to find first, second, and third. Putting content such as information on where to purchase your book in a prominent place will help the user find relevant information quickly and easily.
4) Is the navigation simple, clear and organized? (1)
The navigation can reflect your goals and guide them appropriately to the website's information. We generally suggest fewer navigation pages as this lessens frustration with your site. Think first of how many options to present on a mobile device – that is probably all you need for the desktop version as well. Organizing the information and using drop down menus (for example, adding one to the Media page) will help your user find information quickly.
“Users want to find information quickly and easily. Make your navigation as clear as possible to ensure that your users can find what they need with as little frustration as possible.”
5) Does the footer contain the most important links and information for your user? (1)
Your footer contains important information that will improve both SEO and your user's experience on your site. Consider also adding a call to action of some sort, such as a contact form.
“Like the home page, a good footer will contain the most valuable content and links, and will also contain your contact information, a call to action, and copyright information. ”
Content Optimization (10/18)
Content addresses two audiences: your users and search engines. Your content should be written with both in mind to help your target users find you.
“Text-to-HTML is the ratio of visible text to your website’s code. A higher percentage improves user experience and make it easier for Google to index your site, both of which improve SEO.”
6) Is the text-to-HTML ratio appropriate? (1)
Your website's pages on average are made up of about 18.19% text. That's not bad, but adding a little more text per page will help with usability and SEO. We recommend 1500 words per page or per blog post.
7) Are HTML heading tags used? (1)
Heading tags are the h1, h2, h3 (through h6) in your website's HTML. Google looks for keywords in the HTML tags before looking at your website's content. Your website is implementing heading tags, and incorporating keywords into your headings will help with SEO. It is best to use one h1 tag with the most important keywords, then use h2 as needed. From there you can move to h3 down to the paragraph level.
8) Is the content search engine friendly? (1)
By focusing your content on important keywords, you increase Google's ability to present your site in a web search. Choose keywords based on your location, target market and what your intended audience is looking for. Note: we have industry leading tools for researching additional keywords for your business.
9) Is there ALT text in use on the images? (0)
Google doesn't see images as we do and needs alternative text to be able to read them. Giving each image an alternative text description that include your keywords will deliver image results which point back to your book and website.
10) Is the language and terminology appropriate for the audience? (1)
Making sure your writing is applicable to your target audience will help them find you and build your credibility. Define your audience(s) and write your content specific to each.
11) Is there a call-to-action on each page? (1)
Each page should present the user with a clear action point. This gives more opportunity for interaction with your business. The "Read the columns" and "Buy the Book" are examples of existing call-to-action points. Consider what actions you want from users and provide a benefit for them in your call to action.
12) Is content updated frequently? (2)
While not all content needs weekly updates, adding new content shows Google that your site is active. Your activity on social media and through blog posts show both users and Google that your site is relevant.
“Google rewards growing and active sites by giving them a higher priority in search results.”
13) Are social media links up-to-date? (2)
By keeping social links and accounts updated, you are showing users that your site is current and you are building credibility. Your social media feeds have been highlighted on the page, but consider placing them in a sidebar to make sure they don't detract from your book or media involvement.
14) Are the major local listings accurate and consistent? (1)
When your business is represented accurately across the major local listing websites, Google can more accurately find and index your business, putting it higher in search results. It appears that your listings are managed through a paid service, but there are some inconsistencies in the listings.
Mobile-Friendly Test (2/4)
Mobile-friendly websites have variations that look good on mobile as well as desktop devices. As more people are searching for information from mobile devices, Google rewards websites that are mobile-friendly by giving them higher ranking in search results.
15) Does the website pass Google's mobile-friendly test? (1)
Your site is seen as mobile-friendly by Google. Google looks for sites that are optimized for mobile users and places more importance on those sites. Your site could be better optimized for mobile users.
Google's mobile-friendly test: your site passed, but is not responsive.
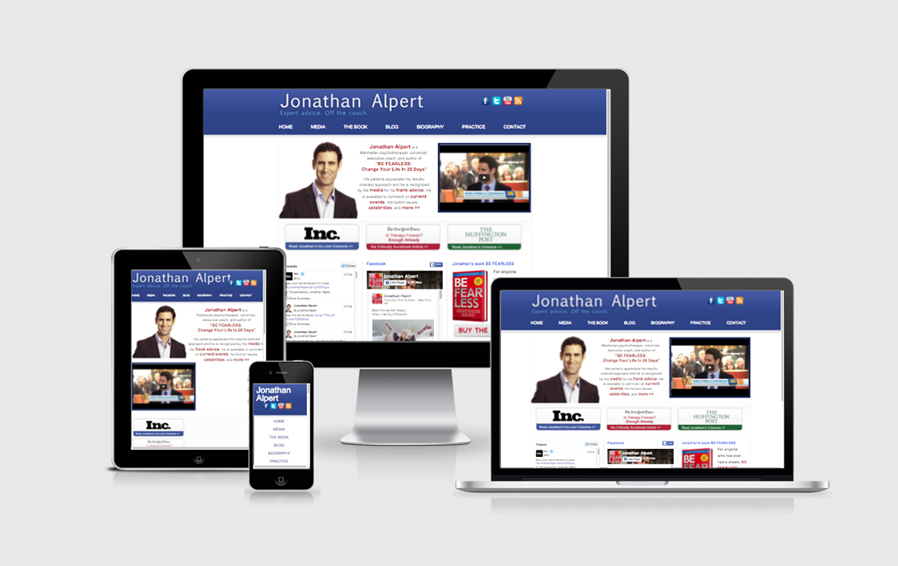
16) Is the site responsive? (1)
Responsive websites are far superior to those with a separate mobile view. Responsive websites seamlessly adapt to every device. A responsive website is easier to manage, provides consistency in user experience, and is indexed better by Google. Again, your site passes the responsive test, but could be better optimized for mobile users.
Test demonstrating the responsiveness of your website.
“Instead of having two separate sites (one for mobile and one for desktop), a responsive site adjusts itself to whatever browser or device the user is on. ”
Brand Consistency (4/10)
Keeping your brand consistent improves user experience, trust, and confidence in your business.
17) Is the logo used consistently? (1)
The logo is the primary visual face of your business. Users expect it to be used consistently across the website and link to the home page. Your logo meets both of these expectations. Because your logo is text only, consider using text instead of an image. Goolge doesn't read text in images and make the logo text-only will increase SEO.
18) Is there an established color palette? (1)
Having a color palette that is used consistently across the site makes it easier for your users to find information and unifies your brand. You have a set of colors, but it isn't used consistently across the site. For example, the links across the site differ in color and style. Keeping them the same will help ease of use.
19) Are the fonts used consistently and is there a clear level of hierarchy? (1)
Your target audience can find your information more quickly when they recognize patterns in how the information is displayed. You have set rules of when to use a font, size, color, and style (bold or italic), which helps users know what to expect when they encounter content. We recommend using no more than three distinct fonts throughout your site. Adding another font will help organize your information.
“Not only does font usage contribute to how people experience your brand, it also influences a user’s experience. ”
20) Do the images accurately represent the brand? (0)
Every element on your website that the user encounters should support who you are and what you do. Icons, photographs, and illustrations should match your brand. Think about imagery and icons as a an introduction to what you do.
21) Is there a favicon? (1)
The favicon in a small 16x16 pixel image (often a logo) that is displayed in the web browser's address bar or next to the website's name when it is bookmarked. While a small visual element, it helps users find your page more easily. Matching the favicon to the logo will increase brand recognition.
Your website score: 19/42
Your website is operating at 42% of what it could be under best practices.
Bonus Thoughts
Summary: Where you could best make changes is with user-friendliness and SEO. Define your goals and clearly present them in the form of a call to action. Building landing pages specific to your goals and incorporating keywords into your content will increase SEO. From there, unifying the look and feel of your website will give it more appeal and make it more friendly to users.
Wondering what to do next? Here are our 10 suggestions:
We've ranked these items from easiest-to-implement (~1-5) to biggest impact for your business (6-10).
- Adjust the favicon. Changing the favicon to match the logo will increase brand recognition.
- Add alt tags to your images. Alt tags are alternative descriptions attached to your images that will display if your images don't load. Google doesn't read the images themselves; Google reads the alt text assigned to the images. Adding alt tags to all images can increase ranking.
- Use more HTML headings. Google looks for HTML heading text first before content. H1tags should be used with keywords (see #7) to help Google find your site.
- Add 1-2 more distinct typefaces. This will create interest and, when the typefaces match your brand, improve the user's experience.
- Increase the amount of text on each page. When indexing websites, Google takes into account the ratio between HTML and the visible text on your site. A good goal is around 1500 words per page.
- Add a clear call-to-action on each page. This will give your users direction to the action that is expected of them after they visit your page.
- Add more keywords to your content. Keywords help Google find your pages. Invest in keyword research to increase your site's ranking and help people find you.
- Improve your business listings online. Ensuring that your online listings are as accurate as possible will help Google find your business.
- Improve the responsive design of your website. We can help you improve the layout of your site with a fully-responsive website, which makes for a better experience across all devices.
- Develop a marketing plan to keep your site updated and growing. Google rewards active, growing sites. Add local SEO and updating local online business listings will help your site grow in popularity and generate more leads.
Let us help you grow your business
Would you like a proposal to help you take your site to the next level?
We can walk you through the above changes and help your grow your business. Drop us a line here or call us at 612-405-4044 to talk with us.